Ionic 3 Video Does Not Play Again
How to add Video Player in Ionic iv App

In this postal service, you will learn how to Add video players in Ionic iv apps using Ionic Native Plugins. Nosotros will also learn how to add together Youtube hosted video in a uncomplicated Ionic four app and test.
Complete source code of this tutorial is available in the Video Histrion In IONIC 4
What is Ionic 4?
You probably already know about Ionic, but I'm putting it here just for the sake of beginners. Ionic is a complete open-source SDK for hybrid mobile app evolution. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps tin can exist congenital with these Web technologies and then distributed through native app stores to be installed on devices.
In other words — If you create native apps in Android, you code in Java. If you create native apps in iOS, you lawmaking in Obj-C or Swift. Both of these are powerful, but complex languages. With Cordova (and Ionic) you lot tin can write a single slice of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS.
Postal service structure
We will go in a step-by-step fashion to explore how to add video player and Youtube video in IONIC 4 app
STEPS
- Create a simple IONIC app
- Install Plugin for Video Player in IONIC 4 app
- Play Video in IONIC iv app with local URL and Server URL
- Play Youtube uploaded Video in ionic iv app
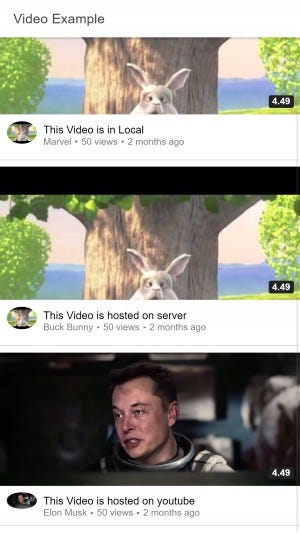
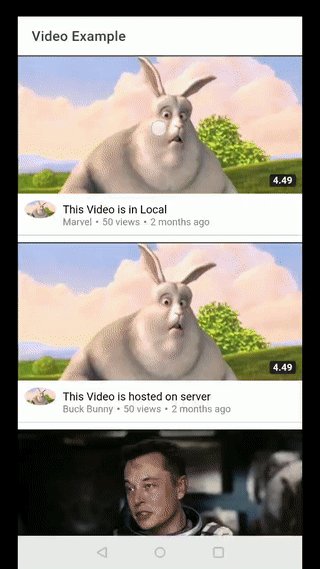
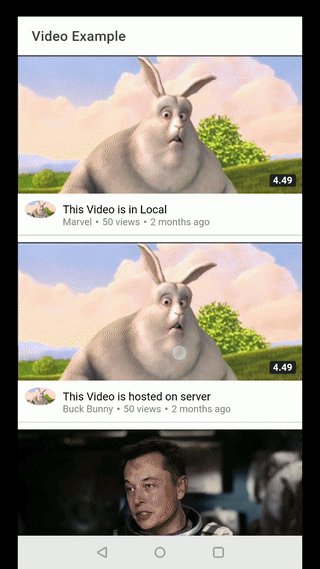
We have 3 major objectives
- Play the locally stored video in IONIC 4 app
- Play video which is hosted on a server in IONIC 4 app
- Play Youtube video in IONIC 4 app
Permit'southward dive correct in!

Step1 — Create a uncomplicated Ionic 4 app
I have covered this topic in item in this web log.
In brusque, the steps you need to accept here are
- Make sure you have node installed in the organisation (V10.0.0 at the time of this weblog post)
- Install ionic cliusing npm
- Create an Ionic app using
ionic commencement
Y'all tin can create a blank starter for the sake of this tutorial. On running ionic outset blank , node modules will be installed. Once the installation is done, run your app on browser using
$ ionic serve
Footstep: 2 — Install Plugin for Video Actor in IONIC 4 app
moust cordova videoplayer plugin
A Cordova plugin that simply allows you to immediately play a video in fullscreen way.
Requires Cordova plugin: com.moust.cordova.videoplayer. For more info, please see the VideoPlayer plugin docs.
Installation
For that, open your terminal and blazon
ionic cordova plugin add https://github.com/moust/cordova-plugin-videoplayer.git
It's a bit impuissant to work with Cordova plugin so the ionic team created Ionic Native, which is a wrapper for the Cordova plugins so we can use them in a more "Angular/Ionic" style.
So now we will open our final and try this command to install Facebook package from Ionic Native
npm install @ionic-native/video-player
Step:3 — Play Video in IONIC 4 app with local URL and Server URL
Using this plugin The offset step you volition need to practice is Add this plugin to your app's module
Import this plugin similar this
import { VideoPlayer } from '@ionic-native/video-actor/ngx'; and add this to Providers of your app Like this
providers: [
StatusBar,
SplashScreen,
VideoPlayer,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy } ],
Then after Adding Your app.module.ts look like this
Now time to import this plugin in your domicile.ts in which nosotros are integrating our Video Thespian
So for using this plugin in our domicile.ts first, nosotros will import the plugin similar this
import { VideoPlayer } from '@ionic-native/video-histrion/ngx'; and inject information technology in your Constructor (Dependency injection) like this
constructor(private videoPlayer: VideoPlayer, public modalCtrl: ModalController) { }
And apply this lawmaking for Adding Video Histrion in IONIC App
this.videoPlayer.play('file:///android_asset/www/avails/SampleVideo.mp4').and so(() => { console.log('video completed'); }).grab(err => { console.log(err);
});
If you want to play hosted video on server. you can alter this local URL into your video hosted URL like this.
this.videoPlayer.play('https://sample-videos.com/video123/mp4/720/big_buck_bunny_720p_1mb.mp4').then(() => { console.log('video completed'); }).catch(err => { console.log(err);
});
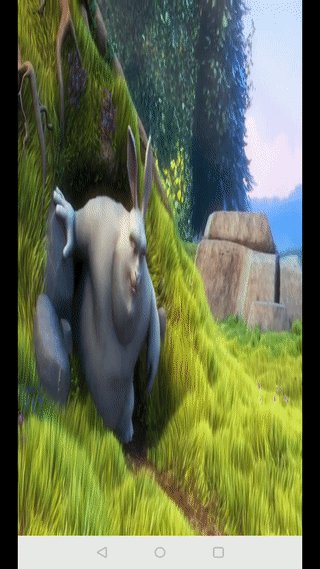
and then this code just allows you lot to immediately play a video in fullscreen mode.
After adding this code your home.ts will something await like this



Footstep:4 — Play Youtube uploaded Video in ionic 4 app
In this pace we will use iframe for playing Youtube video in IONIC 4 app
For this you take to use DomSanitizer API from @angular/platform-browser
packet
Import this API like this
import {DomSanitizer} from '@angular/platform-browser'; and eject it in our Constructor (Dependency injection) like this
constructor(public sanitizer:DomSanitizer) { }
And we will utilise this API like this in our HTML
<iframe [src]="sanitizer.bypassSecurityTrustResourceUrl(videourl)" allow="autoplay;" frameborder="0"
permit="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
where video Url is basically what we want to play
DomSanitizer helps preventing Cantankerous Site Scripting Security bugs (XSS) by sanitizing values to be safety to use in the different DOM contexts.

Then Afterward Adding This code, our html is something await similar this.
Conclusion
In this blog, we learned how to implement Video Player In IONIC 4 app and also we take learned how to add together Youtube video in IONIC iv app
Complete source code of this tutorial is available in the Video Player in IONIC 4 app
Source: https://enappd.com/blog/adding-video-player-in-ionic-4-app/64/